Sau khi viết xong đoạn code, công việc test là điều bạn không thể bỏ qua. Đặc biệt là đối với những code mới vào nghề thì test lại càng quan trọng. Đây cũng là diều nên làm khi thiết kế web chuyên nghiệp để test những ý tưởng mới. Bởi vậy, bài viết dưới đây chúng tôi tổng hợp cho bạn 10 website viết, biên dịch, test code online hữu ích nhất. Hãy cùng xem đó là những trang web nào nhé.
#1 Compilr – Công cụ test code online tốt nhất
Compilr là một địa chỉ tuyệt vời cho dân code khi thực hiện test code online. Với Compilr, bạn có thể làm việc với nhiều tab tài liệu, thực hiện công việc edit nhiều file trực tiếp ngay trên công cụ. Các layout của Compilr được thiết kế giống như giao diện desktop thông thường, tạo sự thân thiện và dễ dàng khi sử dụng.
Không những thế, Compilr còn có template tương tự như các ứng dụng thường thấy của windows. Đồng thời, website này cũng hỗ trợ nhiều phương pháp lập trình hiện đại như C#, C++, Visual Basic,… giúp bạn có thể build code chuẩn nhất, bạn có thể thử chạy code để build một website du lịch hay nhiều lĩnh vức khác như thiết kế web spa, khách sạn đơn giản, kết quả mà công cụ trả về thật sự ấn tượng khi giao diện hiện ra đầy đủ, những phần code lỗi cũng được thông báo và gợi ý một số hướng khắc phục để fix lỗi.
Tuy nhiên, để sử dụng được Compilr, bạn cần đăng ký tài khoản trước nhé.
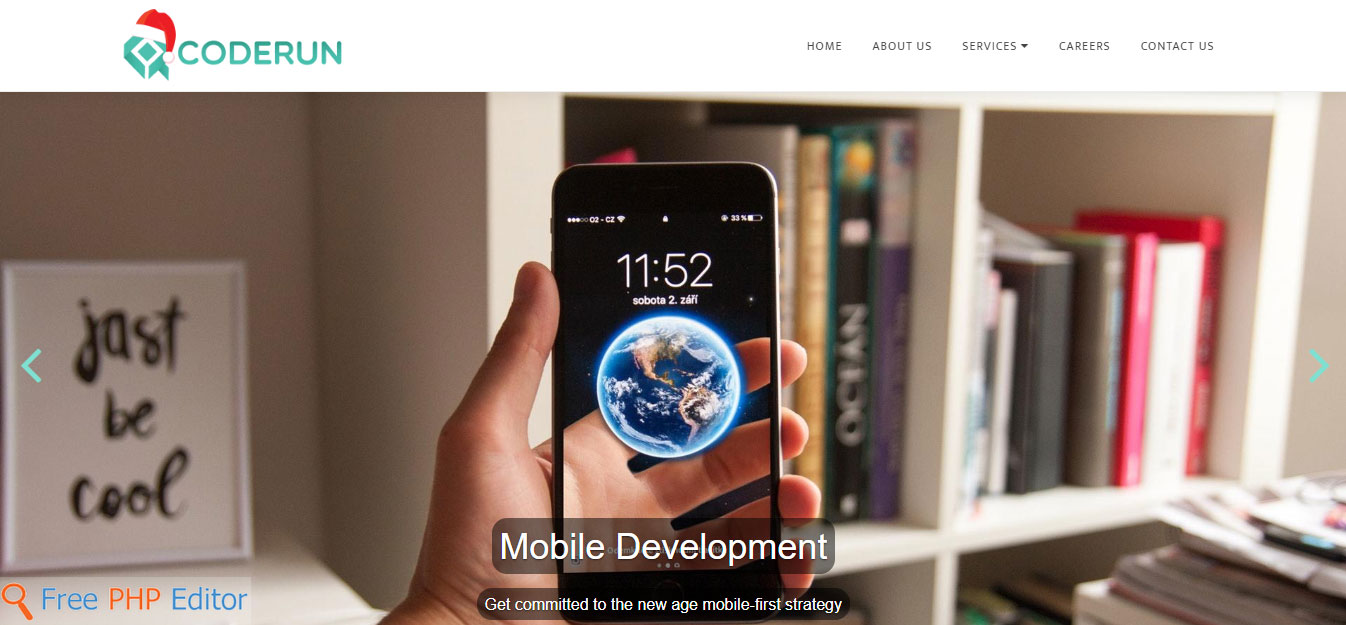
#2 CodeRun
CodeRun cũng là một web test code online dành cho mọi ứng dụng làm web động. Nếu sử dụng Microsoft Visual Studio rồi bạn sẽ thấy, phần text editor của 2 công cụ này tương đối giống nhau. Tuy nhiên, khi sử dụng CodeRun, bạn có thể code được bằng cả C# cho ASP.NET.

Thậm chí, CodeRun cũng có bao gồm cả các tài nguyên của các ứng dụng khác như Silverlight, Facebook Connect,…
Bên cạnh đó, bạn cũng có thể code nhanh bằng JavaScript, PHP đều vô cùng dễ dàng. Bạn có thể tạo một website Project, lập trình từng file riêng biệt như khi sử dụng Visual Studio. Thậm chí, bạn cũng có thể tìm được nhiều công cụ debug và output từ cửa sổ console nữa đó.
#3 Cloud9 IDE – Phần mềm edit code
Cloud9 IDE được đánh giá là một trong những edit code tốt nhất hiện nay. Công cụ này không chỉ có chức năng chỉnh sửa mà còn có cả hệ thống công cụ cùng tài nguyên phong phú. Nơi mà bạn có thể lưu trữ mọi code repository trên máy chủ.
Cloud9 IDE cho phép bạn đăng ký tài khoản miễn phí và sử dụng các chức năng cơ bản nhất. Nếu muốn có một môi trường lập trình riêng tư, bạn cần chi trả khoảng 15$/tháng và sử dụng mọi private code repo theo ý thích.
Tại Cloud9 IDE, bạn sẽ thấy, mỗi project sẽ được lưu trữ trong một subfolder. Bạn có thể tạo file vật lý, sử dụng các ngôn ngữ lập trình hiện đại hay bất kỳ thứ gì bạn cần để code. Chúng sẽ được lưu trữ cục bộ trong tài khoản của bạn. Bên cạnh đó, bạn cũng có thể xuất file và download chúng vào máy tính nữa.
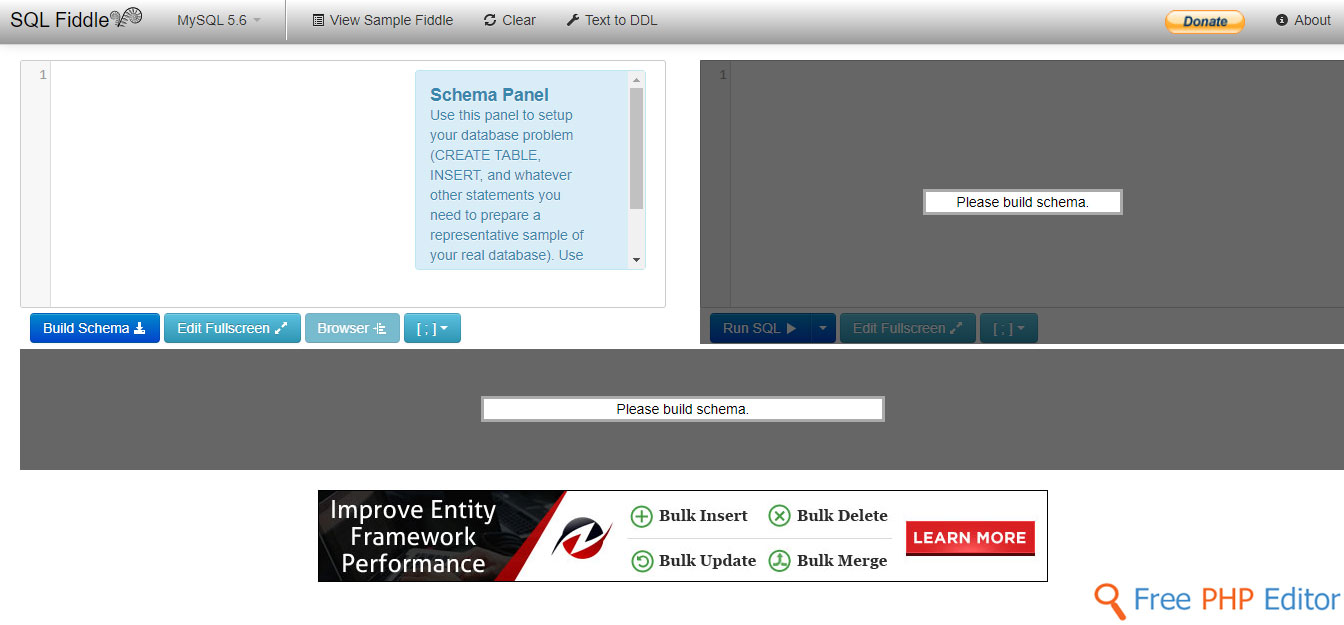
#4 SQL Fiddle
Nếu bạn vẫn chưa tìm được website nào test database code ưng ý thì SQL Fiddle chính là sự lựa chọn tốt nhất hiện tại.

Khi sử dụng SQL Fiddle bạn sẽ thấy, phần Output data từ SQL code sẽ được hiển thị trong bảng bên dưới phần editor. Do đó, bạn có thể dễ dàng thêm dữ liệu mới ở bên phải, đồng thời tạo sơ đồ ngay ở phần bên trái.
Phần sơ đồ database bạn có thể lưu ngay để export database hiện tại và cài đặt lại mọi thứ trên máy chủ mới vô cùng tiện lợi.
#5 JSLint – web code editor tuyệt vời
Khi ghé JSLint, có thể bạn sẽ thấy website này có hơi lạ xíu. Tuy nhiên, trang web này sử dụng code editor thì cực kỳ tuyệt vời.
Web sở hữu những tùy chọn tốt, nhưng cách sắp xếp có vẻ hơi rối và khó sử dụng nếu bạn chưa quen. Web sẽ phù hợp với những người chuyên test code và có nhu cầu tìm tới các website với nhiều tính năng và tùy chọn.
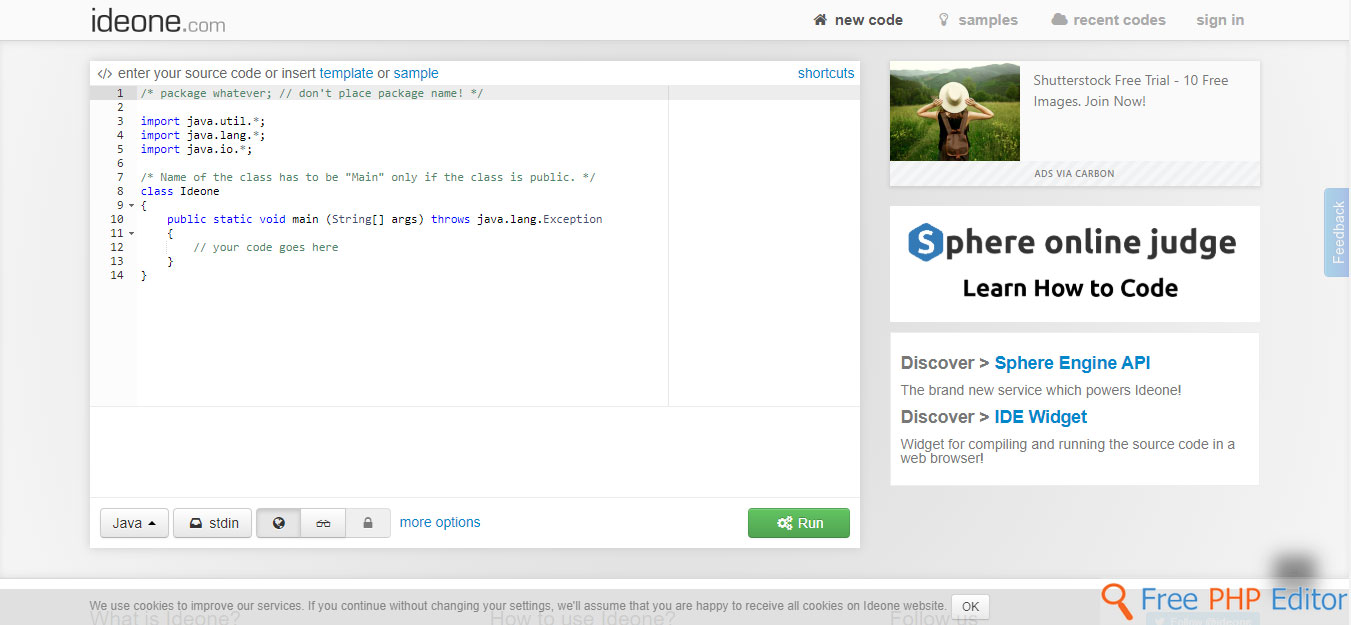
#6 IDEOne
Nếu bạn đang tìm công cụ tập trung vào việc lập trình và phát triển phần mềm thì không thể bỏ qua IDEOne.

Công cụ này hỗ trợ syntax highlight ở nhiều ngôn ngữ khác nhua từ C#, Java, Objective-C, SQL, VB.NET,… Điểm độc đáo của website test code online này đó là khả năng debug ngôn ngữ lập trình khác nhau từ cùng một trang.
Bạn cũng có thể dễ dàng lưu trữ source code qua url riêng biệt và chia sẻ lên website tương đối dễ dàng. Tuy nhiên, với những người mới tiếp cận, bạn có thể sẽ thấy hơi khó dùng bởi bố cục và giao diện của web tương đối rối rắm vì quá nhiều nội dung.
#7 Google Code Playground
Google Code Playground là một công cụ test code online mà bất kỳ coder nào cũng không thể không biết.
Với Google Code Playground, bạn hoàn toàn có thể sử dụng API, debug tất cả các code từ một cửa sổ duy nhất. Mặc dù công cụ này không hoàn toàn tối ưu cho debug. Nhưng bạn vẫn nên sử dụng công cụ này làm tàu nguyên. Bởi bạn biết đấy, sản phẩm từ Google sẽ sở hữu vô cùng nguồn dữ liệu API chất lượng. Đặc biệt là khi bạn muốn sử dụng nội dung từ Youtube hay Google Search tùy chỉnh thì đây chính là sandbox mà bạn cần có.
#8 CSSDeck
CSSDesk là lựa chọn tuyệt vời cho các mẫu webpage nhỏ, các sản phẩm có tính chất CSS3 dài với gradient và box shadow.
Đây cũng là ứng dụng hoàn hảo cho những bạn buộc phải làm việc trên laptop mà không có bất cứ phần mềm IDE nào. Bạn có thể tạo đường link url ngắn để share lên mạng cho các lập trình theo dõi. Nhưng tiếc là website này không cung cấp chức năng download mã nguồn thành file.
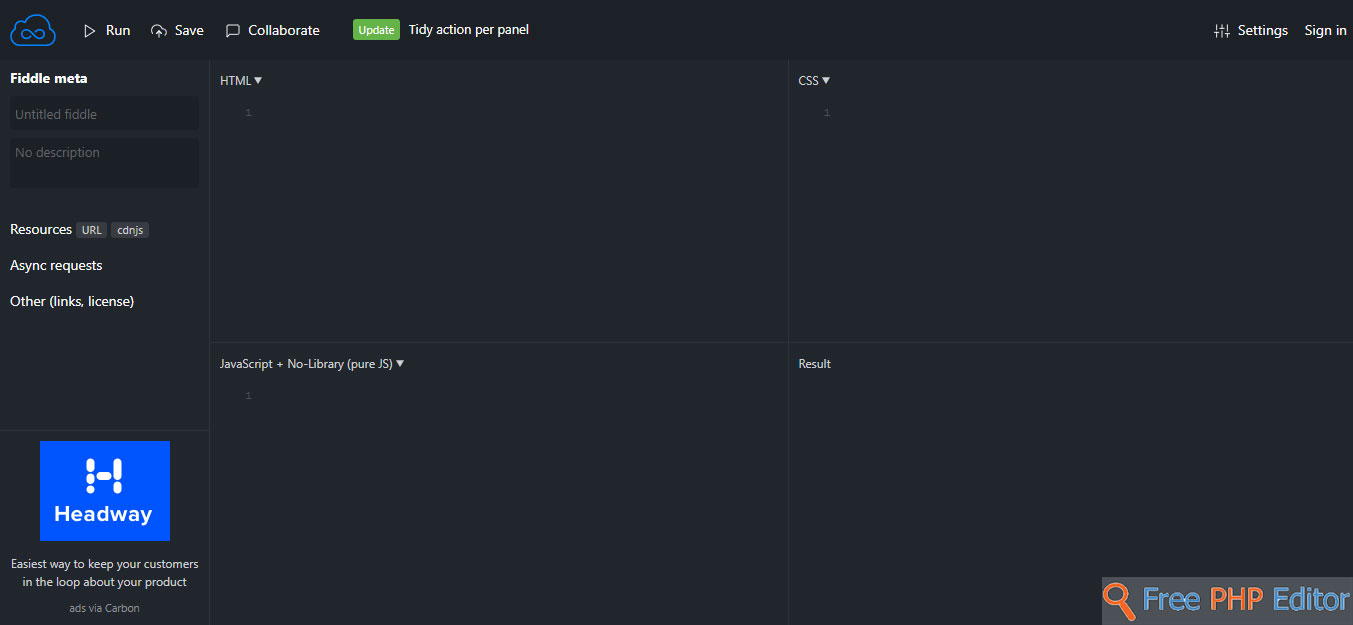
#9 jsFiddle – Hỗ trợ nhiều nhức năng code cơ bản
jsFiddle hỗ trợ cho người dùng khá nhiều chức năng từ cơ bản tới phức tạp. Công cụ cung cấp cho bạn một đoạn url ngắn để share lên các kênh mạng xã hội, stack. Bạn không cần có tài khoản vẫn có thể sử dụng và code được. Tuy nhiên, việc đăng ký tài khoản miễn phí trên jsFiddle có thể giúp bạn quản lý code dễ dàng hơn.

Bên cạnh đó, website test code online này cũng có hỗ trợ nhiều thư viện như jQuery, Prototype,.. Bạn có thể dễ dàng đính các nguồn bên ngoài vào trực tiếp file JS/CSS, testing document,… Ngoài ra, bạn còn chuyển dữ liệu qua lại giữa các cửa sổ trình duyệt của máy chủ và client nhanh chóng. Điều này phục vụ tốt cho việc trao đổi và chỉnh sửa code theo yêu cầu của khách hàng.
#10 Tinkerbin
Website viết, biên dịch và test code online cuối cùng trong top 10 mà bài viết gợi ý cho bạn đó là Tinkerbin.
Website này hỗ trợ code cho mọi ngôn ngữ lập trình từ JS, CSS3, HTML5,… và render kết quả trực tiếp lên màn hình cho bạn theo dõi. Công cụ có nhiều tính năng ưu việt từ hỗ trợ ngôn ngữ, console cao cấp, bắt trend nhanh, bộ keyboard shortcuts mới, chức năng tự động thụt dòng,…
Ngoài 10 website viết, biên kịch, test code online trên, bạn có thể tham khảo thêm một số web học trực tuyến hoặc các trang dạy lập trình online chuyên sâu như: Write Code Online, Codepad, JS Bin, jsdo.it,… Hi vọng với những gợi ý trên đây có thể hỗ trợ cho các code mới thực hiện công việc của mình dễ dàng hơn.